お疲れ様です。 最近、シーケンス図をよく書きます。いや、まあ前からよく書くんですが。 それを生成AIを使ってちょっと楽にする話です。
シーケンス図を描きたい時、私はmermaidをよく使うんですが、ぶっちゃけmermaidを最初から全部書くのはちょっとめんどくさかったりします。 雛形になるシーケンスが欲しいなー、生成AIが作ってくれないかなー、と思ったりします。 とは言え、実際の情報を投入するわけにもいかんので、次のような感じでざっくりしたプロンプトを書きます。
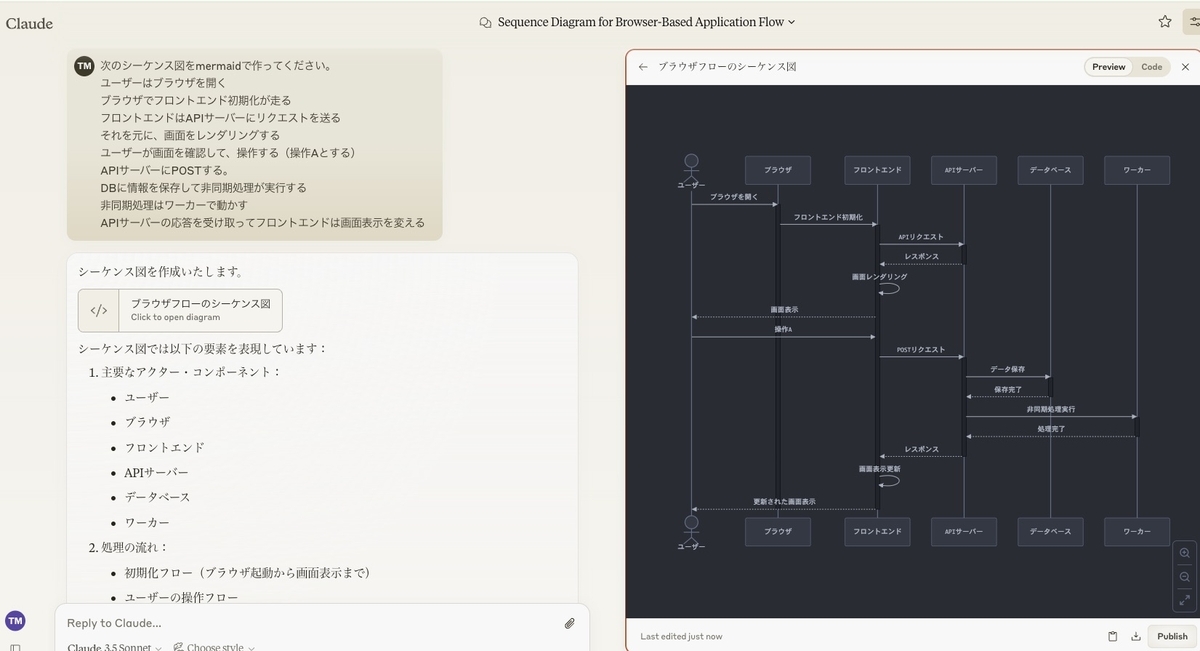
次のシーケンス図をmermaidで作ってください。 ユーザーはブラウザを開く ブラウザでフロントエンド初期化が走る フロントエンドはAPIサーバーにリクエストを送る それを元に、画面をレンダリングする ユーザーが画面を確認して、操作する(操作Aとする) APIサーバーにPOSTする。 DBに情報を保存して非同期処理が実行する 非同期処理はワーカーで動かす APIサーバーの応答を受け取ってフロントエンドは画面表示を変える
まあ、どこにでもありそうな通信シーケンスですね。
その結果、こんな感じで出てきます。

便利ですね。
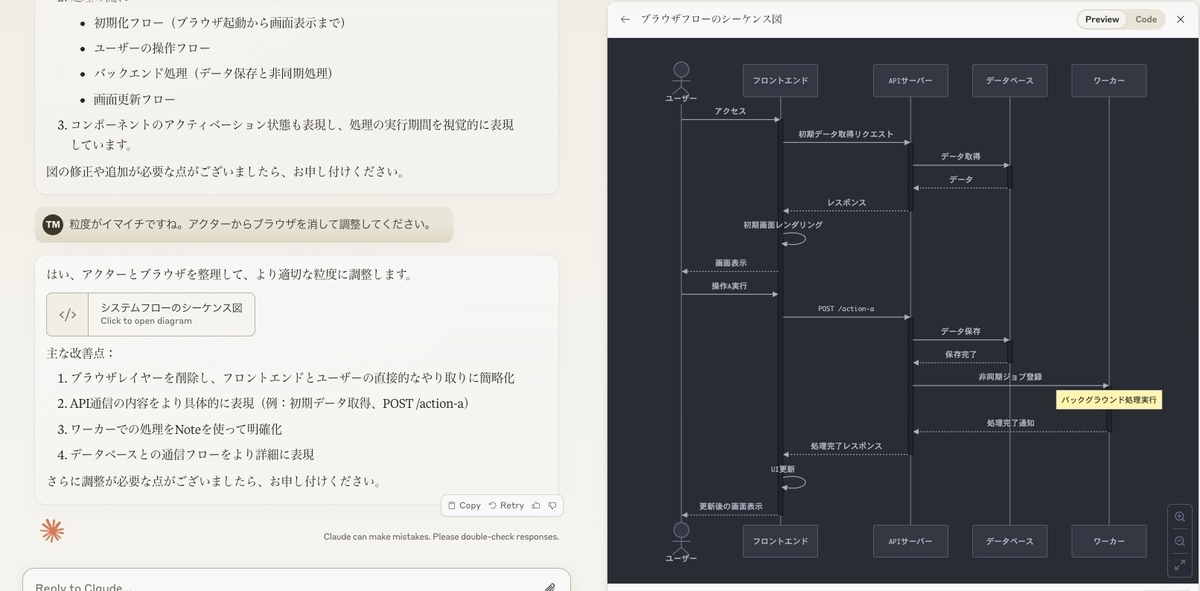
私のプロンプトがイマイチで、アクターの粒度が微妙なときもあります。
そんな時は、修正指示を入れます。

まあ、だいたいいいかな、と思ったらmermaidのコードを手元にコピーして手元で調整を入れていきます。
ここで具体的な情報を入れます。生成AIには具体的な情報を入れません。
雛形のポン出しのために生成AIを使ってます。
便利なのでおすすめです。