streamlitというものがある。プロトタイプを作るときに、めちゃくちゃ便利で感動したので、ここで紹介しておく。
streamlit
これ。
簡単にいうと、
- Pythonを使って、プロトタイプレベルのWebアプリを簡単に作れる
- HTMLやCSS・JSを書くことなく、いい感じにUIを作ってくれる
- UIの定義は、Python上で記述する
みたいなもの。
Let's Try
とりあえず、やってみよう。 といっても、ドキュメント見れば書いてるから、そこを見てほしい。
簡単に要点だけ伝えて、こんな雰囲気、というのだけ書きます。
- インストールは
pip install streamlit - 起動は
streamlit run <script_path>。これでローカルにWebアプリ起動 - 起動スクリプトはこんな感じに書く
sample.pyとする
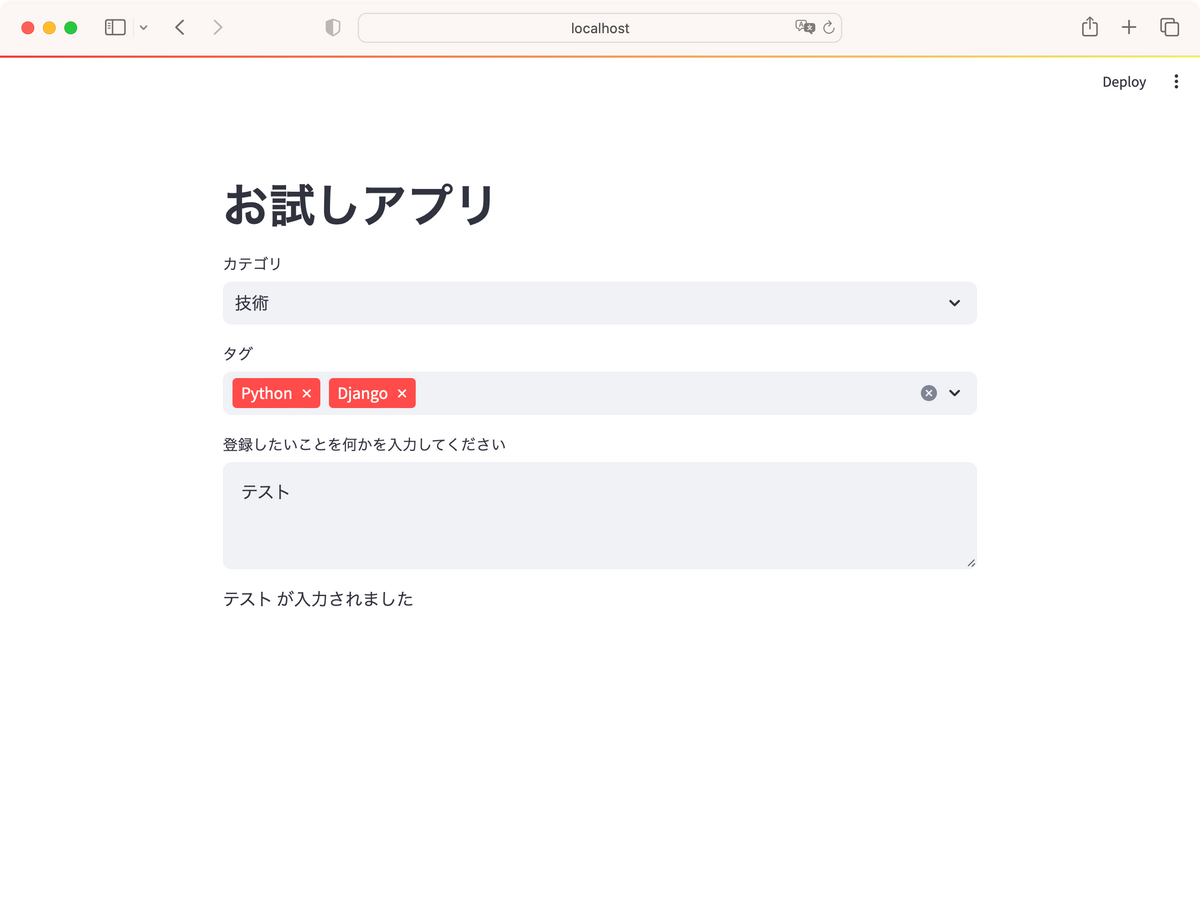
import streamlit as st # Streamlit アプリのタイトル st.title("お試しアプリ") # セレクトボックスやマルチセレクト作ってみる st.selectbox("カテゴリ", ["技術", "日常", "その他"]) st.multiselect("タグ", ["Python", "Django", "streamlit"]) # ユーザー入力 user_input = st.text_area("登録したいことを何かを入力してください") if user_input: st.write(f"{user_input} が入力されました" )
これを起動すると、ブラウザでこんなのが起動する。そして、動く。どう動くかはやってみてください。

すごー! プロトタイピングするときに、見た目がそれっぽくないと適切なフィードバックを獲得できない現象が起きますが、それを回避するのに役立ちそうです。アプリのプロトタイピングが捗りそうですね。
以上です。