昨日、django-filterを動かした記録を書きました。 次は、DRFで利用する前提で動かしてみた記録を書きます。
前提
以下、記事から続く形で動かしていきます。
前回の記事にも書いたことと重複しますが、基本的にドキュメントに書いてあることを斜め読みしながら動かしつつ、気になった部分のドキュメントやソースを僕が読んで記録していく記事です。間違っている可能性はありますので、より確かな情報は各自ドキュメントやソースを読んでください。
DRFで使う
そもそもDRFとフィルター
そもそも、DRFには、FilterBackendという概念がある。
Filtering - Django REST framework
ドキュメントをざっと読みしたところ、次の経緯で作られたと考えると、自分にとってはわかりやすいと感じました。(あくまで私の解釈です)
- DRFで一覧を取得するAPIを作る場合、ListAPIViewを使う
- 絞り込みを実装したい場合は、
get_queryset()に実装する - ただ、これだと次のような時に困る
- 複数のListAPIViewで共通化したFilterを使い回したい時
- 既存の検索や絞り込みを利用したい時
- というわけで、次の対応を行なった
- DRFでは、絞り込み処理部分をクラスとして定義できるようにした。これをFilterSetと呼び、定義方法やページネーションとの差異を吸収するためにFilterBackendができた。
django-filterはDRFのFilterBackendに使える形式になっていますが、django-filter以外のもDRFで利用できるFilterがあるようです。
DRFドキュメントの末尾で以下のものが紹介されていました。
- django-filter
- django-rest-framework-filters
- djangorestframework-word-filter
- django-url-filter
- drf-url-filter
今回は、django-filterを動かしてみます。 今後、気が向いたら動かしてみたいと思います。
DRF側でdjango-filterを導入する前の状態
とりあえずdjango-filterを導入する前に、DRF側でAPIを作っておきます。
serializersに以下を追加します。
from rest_framework import serializers from myapp.models import Product class ProductSerializer(serializers.HyperlinkedModelSerializer): class Meta: model = Product fields = ["name", "price", "description", "release_date"]
viewsに以下を追加。
from rest_framework import viewsets from myapp.models import Product from myapp.serializers import ProductSerializer class ProductViewSet(viewsets.ModelViewSet): queryset = Product.objects.all() serializer_class = ProductSerializer
urls.pyに以下を追加。
from django.urls import path, include from rest_framework import routers from myapp.views import ProductViewSet router = routers.DefaultRouter() router.register(r"products", ProductViewSet) app_name = "myapp" urlpatterns = [ path("", include(router.urls)), ]
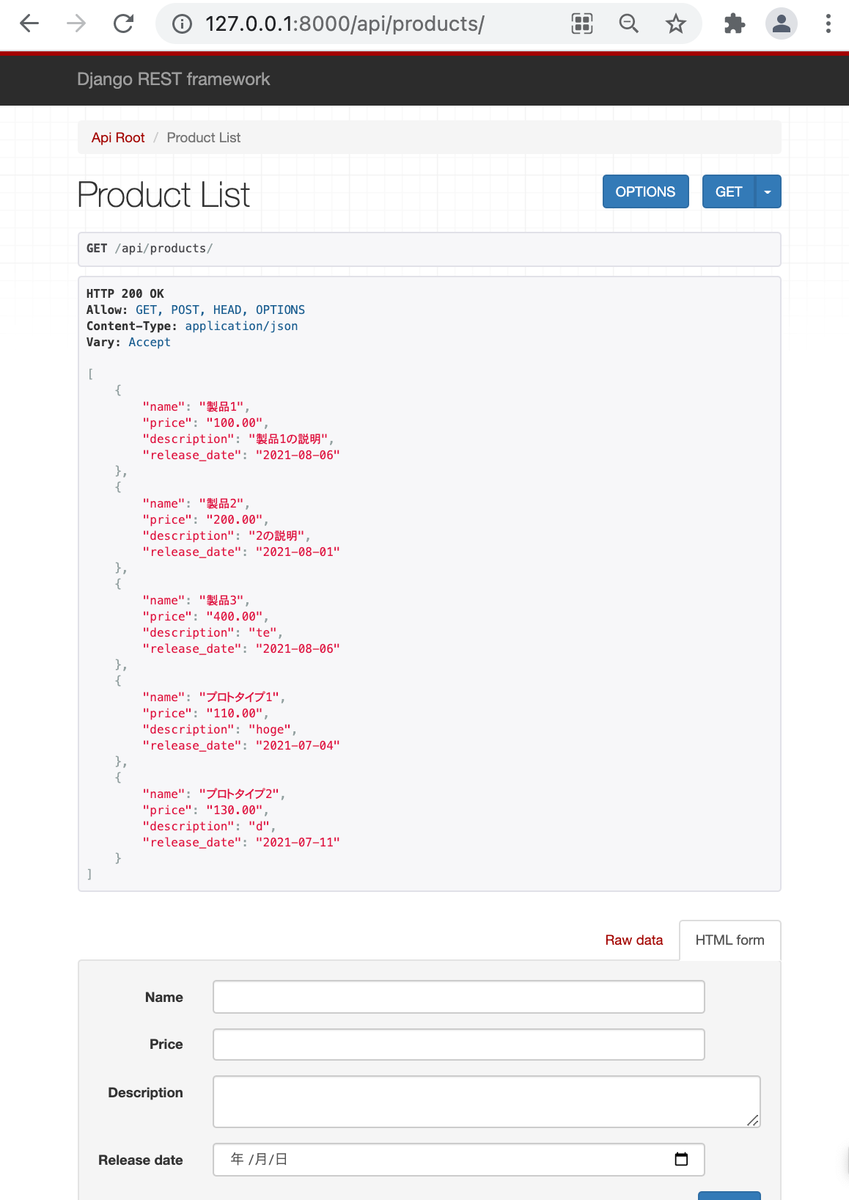
この状態でブラウザブルAPIを確認して表示されることを確認しておく。

DRF側にFilterBackendを設定する
ListAPIViewの絞り込み結果に、FilterSetを利用するためにはViewに以下の差分を追加します。これで、有効化されます。
@@ -1,5 +1,6 @@ from django.shortcuts import render from rest_framework import viewsets +from django_filters import rest_framework as filters from myapp.filters import ProductFilter from myapp.models import Product from myapp.serializers import ProductSerializer ... class ProductViewSet(viewsets.ModelViewSet): queryset = Product.objects.all() serializer_class = ProductSerializer + filter_backends = (filters.DjangoFilterBackend,) + filterset_class = ProductFilter
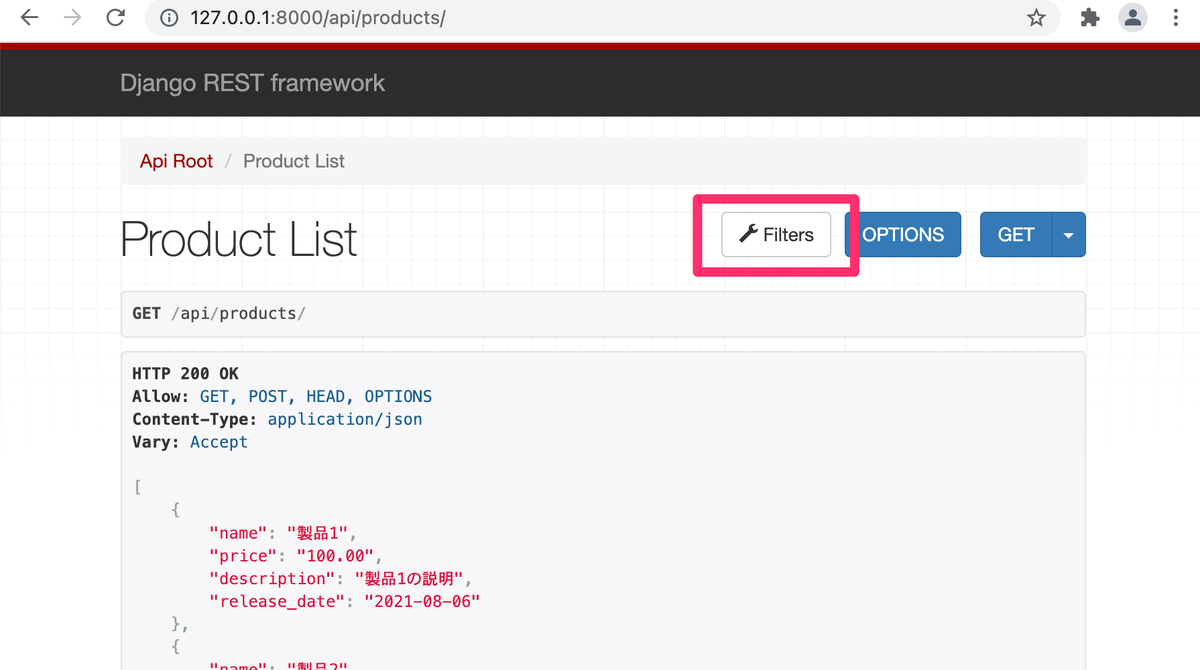
この状態で、ブラウザブルAPIを開くと、Filterボタンが追加されてました。

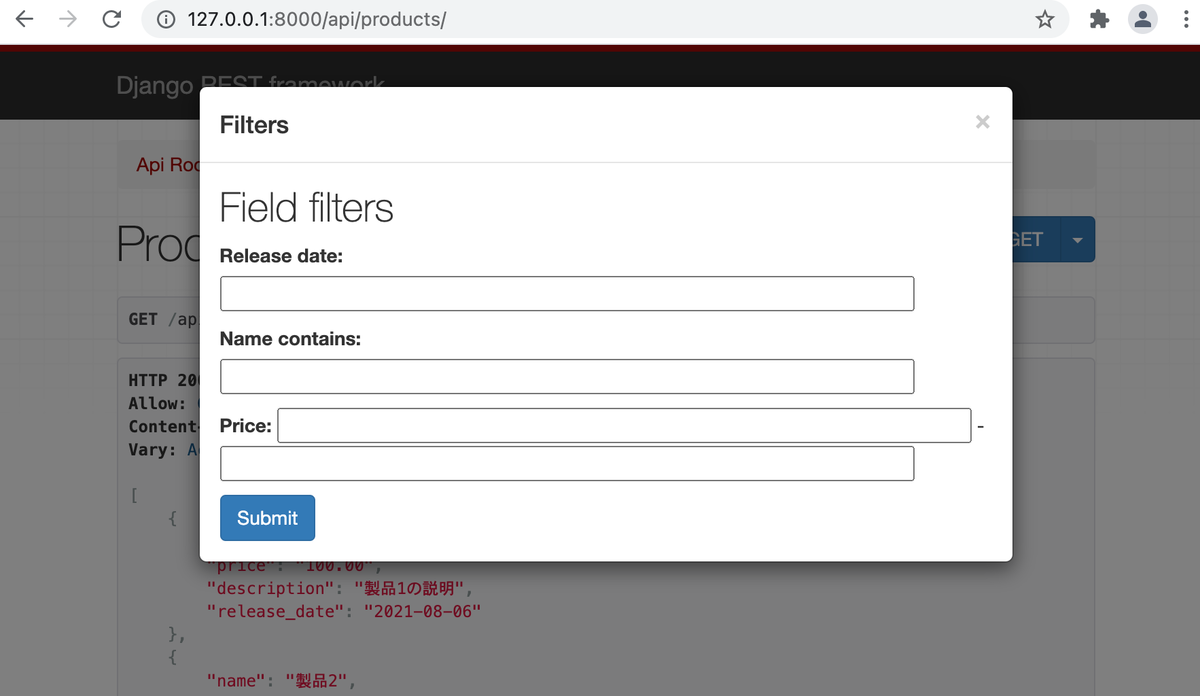
モーダルでパラメータを渡せるようになって動作確認ができました。

簡単ー!!
あとは、Djangoの時と同じくFilterクラスを修正すれば検索クエリを実装できそうです
なお、django-filterのFilterSetをDRFで利用するためには、Viewに filter_backends = (filters.DjangoFilterBackend,) を指定する必要があるのですが、settingsで以下のように書いておくと、プロジェクト共通の設定として、済ませることができるとのことです。
REST_FRAMEWORK = {
'DEFAULT_FILTER_BACKENDS': (
'django_filters.rest_framework.DjangoFilterBackend',
...
),
}
おまけ
DRFにとってFilterBackendの指定はなぜ必要か
DRFの仕組みを調査している際に、以下のようなことが気になりました。
- DRFにとってFilterBackendの指定はなぜ必要か?
- FilterBackendの処理で何をしているのか?
というわけで、次の二点が知りたくて、実装を調査してみました。
- DRF側のFilterBackendの読み込み実装と経緯など詳細
- django-filterのFilterBackendの実装など詳細
すると、まず、FilterBackendでページネーションやSchema自動生成との兼ね合い、FilterSetクラスなどを処理してるというのはわかりました。
また、元々、django-rest-frameworkでDjangoFilterBackendと呼ばれる処理を持っていたが、途中で非推奨となり、django-filterのDjangoFilterBackendが推奨となったという、雑学が手に入りました。
終わり
とりあえずdjango-filterをDRFで動かした記録を書きました。
DRFのfilter拡張のライブラリはいくつかあるみたいなので、また気が向いたら動かしてみたいと思います。
あと、関連で以下のライブラリも見つけたので、こちらも気が向いたら動かしてみたいところ。