少しずつ温かくなってきましたね。昨日、コートを着てお昼の買い出しに出たところ、少し汗をかきました。 今回は、「ライト、ついてますか」と言う本の話や学びのメモを公開します。
続きを読む「アイデアのつくり方」という本についての話
ご無沙汰しております。早いものでもう3月ですね。 今日は、以前読んだ「アイデアのつくり方」と言う本について、学びのメモと紹介を公開します。
続きを読むReact(Create React App)とNext.jsって何が違うの?を調べた話
連続のブログ投稿になりますが、下書きに眠ってた記事がありました。 供養の意味も込めて、公開しておきたいと思います。
去年の10月から12月の辺りで、気が向いたときに調べてまとめてた情報だった気がします。
記事の目的
- React(Create React App=CRA)とNext.jsは何が違うのかを調べて整理する。
背景
- CRAで作ったReactアプリは何となく雰囲気で動かせるようになってきた人が、Next.jsに関わるケースがあると思います。
- そしてその際、CRAで作ったReactアプリの知識のうち、何を流用できる/できない、また注意点は何かを素早く知りたい状況になると思います。
- ここではそのようなケースに遭遇した際に参考になる記事を書きます。
概要
- URL
Next.jsにできること
- 適切な場所でレンダリングするサービスを提供できる。
- CRAで作ったReactアプリのように、アプリケーションをブラウザ上でレンダリングできる。
- サーバーサイドアプリのように、アプリケーションをリクエスト時でレンダリングできる。(いわゆるSSR)
- 静的サイトジェネレータのように、ビルド時にレンダリングできる。(いわゆるSSG)
- 対象のコンポーネントへTS/JSファイルのパスでルーティングできる
- CRAで作ったReactアプリでは、react-router-domなどの3rd pathyライブラリを利用して、Componentへルーティングするのが一般的。
- Next.jsではpageディレクトリ配下にあるTS/JSファイルにルーティングされる。
- ファイルパスを
pages/post/[pid].jsなどと指定することで、動的にルーティングできる。
- 画像をトリミングして配信できる
- Next.jsのコンポーネントを利用して画像をJSXに定義すると、トリミングして配信されるらしい。 Image Component and Image Optimization
- Rustコンパイラでビルドできる(Next.js ver12.0 ~)
- ローカルでのリフレッシュが3倍速、プロダクションビルドが5倍速らしい。参考: Next.js 12について本気出して和訳してみた
注意点
- Reactはライブラリで、Next.jsはフレームワークである。
- Reactは仮想DOMを扱うためのユーティリティライブラリだが、Next.jsはフレームワーク。
- Reactは利用者が、必要なライブラリを選んだり構造を検討する必要がある。ポジティブにいうと自由度がある。
- Next.jsは、SSR/SSGのフレームワークなので、構造は決まっていたりお作法がある。ポジティブにいうと規律がある。
- Next.jsはBFFである。
- Reactアプリをデプロイする場合、ビルドしてJSファイルを取得し、別のHTTPサーバーが配信する
- Next.jsアプリをデプロイする場合、ビルドして静的な情報を配置し、Next.jsをサービスとして起動して、Next.jsが配信する。
- Next.jsでページ共通処理を入れるとき、Custom Appという機能を使う必要がある
- Next.jsはファイルベースでルーティングするので、Reactで言うところのRouter/Switchコンポーネントがない。
- Reactなら共通処理はSwitchの外に定義するが、Next.jsの場合は、Custom Appを利用する。
- 普通のReactで動くライブラリがそのまま動かないケースがある。
- 動かない理由までは追ってないが、Dynamic Importという機能を使うと良いらしい。
- 情報源と解決Tips
- CSSモジュールを使っている際に、ブラウザ読み込み時にCSSが当たるのが遅れる。
- Next.jsでHTTPサービスを起動でき、Nginx等でリバースプロキシして利用する
- SSRするので当然ですが、そのままHTTPサーバーになります。
- PythonならWSGI、RubyならRack、PerlならPSGIみたいなものがありますが、そういうのはない。
- Next.jsのお作法は学ぶ必要がある
- 例えば
getStaticPathsgetStaticPropsgetServerSidePropsがそれぞれどういう処理の流れになってるかなど。
- 例えば
所感・感想
- 最初 React / Next.jsで比較して調査を始めたが、対立としては「Create React App vs Next.js 」の方が適切だということに途中で気づいた。
- 漠然と「調査を始める前は、SSRが欲しいなら Next.jsを利用し、そうでないならCreate React Appが良い」と思っていたがフレームワークとしての規律が欲しいから Next.jsを採用するケースはありそうに思った。またCreate React Appで初めても自分で設定を調整すればSSRできる話も見えた。(大変だから Next.jsが出てきたのだと思うが)
- 言われてみれば当然だが、Next.jsはBFFのサーバーになる。そして、ミドルウェアを持って共通処理を挟むことができる。やろうとすればNext.jsはDB接続やキャッシュ、セッション管理も可能に見える。どこまでNext.jsのミドルウェアで行うべきなのだろうか。(Next.jsはBFFだと思うが、純粋なバックエンドとの役割分解はどうなるか。)
- この辺は今後、調べていく。
参考にしたページ(順番に読むと読みやすい)
- What is the difference between NextJs and Create React App
- create-react-appとNext.jsの比較
- Next.jsを使うべき5つの理由 + 実装Tips
- Next.js 12について本気出して和訳してみた
TypeScriptのORM、Prismaを調べたメモ
色々あって、TypeScriptのORM、Prismaについて調べておきたい機運が高まってきたので調べておきました。 ここではざっと調べたメモを残しておきます。
なお、私は、Prismaでの開発経験はなく、ざっくりドキュメントやブログを見て集めた情報で手を動かしていません。(手はこれから動かしていく&間違いに気づいたら加筆します)
なので、勘違いが含まれている可能性があるため、正確な情報は各自で確かめるようお願いします。また、間違いに気づいた人は指摘いただけるとありがたいです。
概要
- URL
- 公式 https://www.prisma.io
- GitHub https://github.com/prisma/prisma Star 18.8k Fork 668
- 説明
Next-generation ORM for Node.js & TypeScript | PostgreSQL, MySQL, MariaDB, SQL Server, SQLite & MongoDB (Preview)- TypeScriptとNode向けの次世代のORM
できること(≒できそうなこと)
- Prisma Schemaという独自言語でデータモデルを定義できる
- 物理的なテーブルを定義するのではなく、あくまでクライアントの視点でデータモデルを宣言的に定義する。
- Prisma Schemaを元にDBのテーブルを作成できる。
- これはPrisma Migrateと呼ばれる。実行時にSQL(DDL)を生成し、マイグレーション履歴が生成される。
- 既存データを維持した上で、マイグレーションできる。
- Prisma ClientでDBアクセスができる
- いわゆるORMのようなもの。マイグレーション履歴を考慮しつつClientが生成される。
- 実行時にSQL(DML)を生成する。
- 既存のDBを解析して、Prisma Schemaを生成できる。
- Prisma Instrospectionと呼ばれる。
- Prisma Studio と呼ばれる管理インタフェースがある。
- ブラウザで動くやつ。
- Prisma のデータモデルに対してデータを操作、閲覧できる。
- Prisma Schemeで書いたデータモデルを型定義として利用できる。
- Next.jsやGraphQL、NestJSなどで利用できるらしい。
注意点(Prismaの新しいところ)
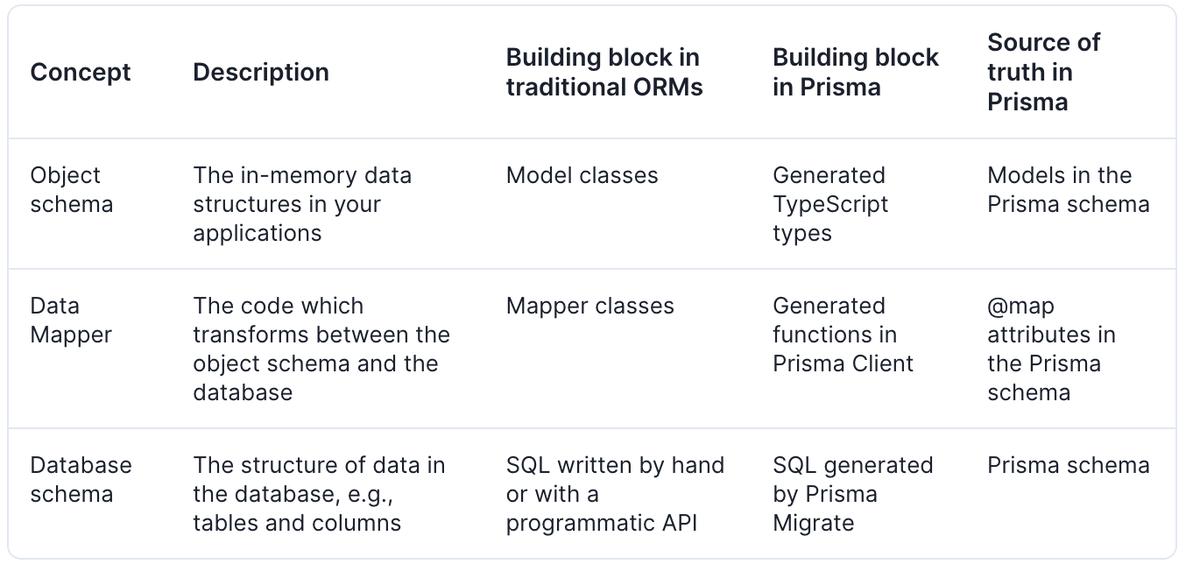
- Prismaは従来のORMとは違う考え方で作られている。 Prisma公式: Is Prisma an ORM?
- いわゆる、Active Record パターンでも、Data Mapperパターンでもない。
- Prismaは、スキーマに従った問い合わせに基づいてデータベース問い合わせを行ない、結果をオブジェクトで返す。
- Prisma Schemaのモデルは、Active Recordでのモデルと違う
- Active Recordは、テーブルを宣言的にモデルで定義する。テーブル間のリレーションは、宣言時に指定する。
- Prisma Schemaでは、呼び出す側から見たモデルを宣言する。テーブル間のリレーションは、Prisma側がよしなに生成する。
- つまり、 Prismaを使う場合、Data MapperをPrismaに丸投げできる。 Prismaはスキーマの変更履歴を管理し、適切にData Mapperを生成する。
Prismaと従来のData Mapperを比較した表がPrisma公式にて紹介されているので、こちらをみるのがわかりやすい。

できないこと(≒難しそうなこと)
- 複雑なデータマイグレーションが難しそう
- 公式ドキュメントを見ても複雑なデータマイグレーションについては記載がない。
- 簡単なマイグレーションについては公式で例がある
- 実際に使ってみると、難しいケースに遭遇しないのかもしれない。(わからない)
- 細かいクエリの制御ができないかも
- 「Prismaは、データを抽象化して制御量を減らし、生産性を上げる仕組みなので、細かく制御したいなら、 Prisma以外を使う方が良いケースがある」との話が公式にある。
所感
- 凄そう(小並感)
- とりあえず「全部をTypeScriptでやってしまいたい」という流れにある ORMだと思った。
- 「Schemaを宣言的に定義できるようにしつつ、マイグレーションも管理する。そしてマイグレーション履歴からData Mapperを自動生成する」という仕組みだという印象で、実際に物理的なテーブルを意識することはなくなるように見えた。
- Data Mapperを自動生成したり物理的なテーブル構造を意識しないようにすることで、SQL自体は重くなる可能性が高まると思うので、「開発スピードを上げて、劣化したパフォーマンスはとりあえずお金で解決する」という考えがベースにあるように感じた。
- 実際の開発に使ったことがないので、どれだけ便利か、はまだよくわからない。
参考にした記事
洗濯機を買い替えた話
ご無沙汰しています。
7月頃、洗濯機を買い替えたのですが、買い替えてから数ヶ月が経ちました。 今回は、その話をしようかと思います。
概要
以前から洗濯機を買い換えたいとは思っていました。いろいろ、買い換えるタイミングになったので買い換えたという状況です。
一番大きい理由は、引っ越したからです。先日、ブログ記事に書きましたが、6月下旬に引っ越しました。引っ越したことで、条件が整ったので買い換えました。
引っ越し前は、スペース的問題で洗濯機を設置できなくて買い換えたくても買い換えられないという状況だったのですが、引っ越して色々スペースができ、買い換えられるようになったのでした。
で、待望の新しい洗濯機に買い替えたのですが、すごく良いです。
ここでは、なぜ買い換えたのか、買い換えた後の感想を書いておきます。
どんな洗濯機に買い替えたのか
買い換えた洗濯機は、これです。
お値段が27万ほどかかっていて、なかなか高級な洗濯機だと思います。 いいお値段するとは思いますが、「買ってよかった」と思っています。
そもそもの話として買い換える前は、独身時代に使っていた一人暮らし用の縦型洗濯機を結婚してもそのまま使っていました。 独身時代に使っていた洗濯機は、本当に必要最低限のもので、値段にしても1万台のものだったと思います。なので、比べるとかなり高価な洗濯機になりました。
ドラム式洗濯乾燥機はすごく便利
買い換える前から予想していましたが、ドラム式洗濯乾燥機はすごく便利ですね。
何が便利かというと「洗濯の時に洗濯が終わるのを待って、干す」ということをやる必要がなくなったのがすごく便利です。洗濯を開始したら乾燥したい服が出てくるので、「洗濯物が溜まった」と思ったタイミングで、ボタンぽちぽちっと押して洗濯をセットすれば良いのはすごくありがたいです。
ちなみに夜中に洗濯するのが気になることもあります。そういう場合は洗濯の予約があるので、衣服を入れておいて、7時間後に開始する予約をすることもあります。
洗濯の流れを考えて生活をスケジュールする必要がなくなりました。
洗剤の自動投入機能が予想外に便利
それから「便利らしい」と聞いて、つけた機能に「洗剤の自動投入機能」があります。これがなかなか便利です。
買う前は「洗剤くらい自分で測って入れたらいいのでは?お金を出すほどの機能かなあ?」とか思っていました。ですが実際に使ってみると、この機能はつけた方がいいです。
自動投入機能によって洗剤をどれくらい入れるかを考える手間がなくなりました。 また、柔軟剤と洗剤を投入する場所を間違えたり、柔軟剤を入れ忘れることもあったのですが、それもなくなりました。
とりあえず服を入れてボタンを2回押すだけで洗濯が始まって乾いた衣服が出てくるのは楽で良いですね。
油断してると服が縮んでしまう
これは普通に僕が悪いのですが、何も考えずに衣服をぽいぽいっと洗濯機に入れて回してると、服によっては縮むことがあります。 これまでは浴室乾燥機で服を乾燥させていたのですが、その時は機にする必要がなかったことを気にする必要がある、と言うのはあります。
なお、私は、乾燥機で縮む衣服を買わない方向にしようかなあ、と思っています。(洗濯時に考えるのがめんどいので)
どうして買い換えたのか
洗濯機を買い替えたのは、それまでの洗濯の流れが、生活に合わなくなったからです。
洗濯は日々の生活の中に組み込まれているので、それを楽にするために買い換えました。
独身生活では浴室乾燥機が便利だった
買い換える前、洗濯した服は、浴室乾燥機で乾燥させていました。
今は引っ越したのでそうでもなくなりなったのですが、引っ越し前の家では外に干すと洗濯物が排気ガスまみれになってしまいます。なので、外には干せず、基本は室内干しが基本になるのですが、室内干しだとなかなか乾かないと問題があります。あと狭いですし。
なので、私は浴室乾燥機がついている物件を選んでいて、基本的に浴室乾燥機を使って洗濯物を乾かす生活を送っていました。外に洗濯物を干す場合は、朝に干して夜に取り込むなど天気と時間に洗濯スケジュールが左右されますが、洋室乾燥機を使っていれば、その依存を解消することができます。
思い返せば、独身時代や一人で住んでいる場合、浴室乾燥機を利用することで快適に生活できていたと思います。
結婚すると浴室乾燥機では辛くなっていった
浴室乾燥機は、独身時代は良かったのですが、結婚して二人になると浴室乾燥機では辛くなっていきました。
働いている人あるあるだと思うのですが、洗濯物を土日にまとめて洗うことがあるんですよね。平日の夜は何かしらの予定があることもありますし、洗濯物を回して干す前に寝落ちして、「うわー、洗濯物干してねえー」ってなることもあるので、時間的余裕のある土日に洗濯しようとするわけです。
ただ、共働き二人で生活し始めると、土日になった時に洗濯物が溜まりすぎているんですよね。洗濯物が溜まりすぎていると浴室乾燥機はなかなか使いにくいわけです。
共働き二人では浴室乾燥機は辛い
共働き二人では、二人分の1週間の洗濯物を土日にまとめて洗濯しようとします。すると、衣服を洗濯しても、浴室乾燥機に入りきらない状況になるんですよね。 お風呂場はそんなに大量の洗濯物を干せるほど広くないので当然です。
とは言え、洗濯してしまった洗濯を干す場所は、浴室乾燥機以外にありません。なので、ぎゅうぎゅうに詰めて、浴室乾燥機に入れて乾かそうと試みるわけです。
すると、当然ながら、なかなか乾かないわけです。なので、定期的に乾いたものを間引くとか、乾きやすいものから洗うとか、そもそも洗濯のタイミングをちょっとズラすとか、浴室乾燥機の稼働を管理するような状態になってきます。
これがなかなか辛い。 途中から、浴室乾燥機を使うのを諦めて、コインランドリーの乾燥機を使うことも増えていました。うーむ。
この問題を解決したくて、ドラム式洗濯乾燥機の購入を検討しました。
ドラム式洗濯乾燥機を買う場合の問題
同じようなことを考えて、ドラム式洗濯乾燥機を買いたいと考えている人はいると思います。 そんな時に問題になったのが次の二つです。
- ドラム式洗濯乾燥機は高い
- ドラム式洗濯乾燥機はでかい。
ドラム式洗濯乾燥機は高い
これについては、単純にお金を貯めるしかないのですが、まあ普通に高いですよね。 なので、買う前にある程度の覚悟が必要だと思います。
うちの場合は、「お金を使って家事の手間を減らしたい」という考えで一致していたので、普通に貯金して買いました。妻が長期出張に行く約3年前からコツコツ貯金した感じでした。
今時は、比較サイトを見れば、だいたい主要な洗濯機は洗い出せます。 なので、主要な洗濯機を洗い出した上で買う機種の方向性を考えます。 それから、価格.com などを見れば相場感もわかります。 洗濯機の寿命なども調べると、現実的な予算が見えてきます。 あとは、予算を夫婦で合意したら予算を貯めつつ貯金から捻出、という流れを踏みました。
ドラム式洗濯乾燥機はでかい
これは一人暮らし用の洗濯機を使っていたときは考えてませんでした。 とりあえず「お金を貯めれば良い洗濯機を買える」とだけ思ってました。 しかし、ドラム式洗濯乾燥機を置けるかどうかは住んでいる物件によります。
ドラム式の洗濯乾燥機はでかいので、物件によっては搬入が困難だったり、設置できない状況があります。 実際、1LDKの物件に住んでいた当初は、玄関口が特殊に曲がっていたのもあり、搬入できませんでした。ぐぬぬ。
「ドラム式洗濯乾燥機が買いたい」という人は、「場合によっては引っ越しを挟まないと買えない」ということを知っておくと良いと思います。
買うにはある程度の準備が必要
まとめるとドラム式洗濯乾燥機を買うためには、ある程度の準備が必要になります。 一人用の洗濯機を購入したときは「とりあえず洗濯機がないから、購入する」くらいの温度感で購入した記憶があります。 でも、今回の購入では価格や物の大きさなどによって準備が必要になりました。
あと、価格も安くないですし、ある程度長く使う物なので、どれを買うかの検討に時間が必要でもありました。
どこでドラム式洗濯乾燥機を買ったか
ドラム式の洗濯乾燥機を買いましたが、前述した通り安い買い物ではないです。
ここまでに記載していたように、どの製品を買うかの選択は、公式のカタログやWebの情報をもとに考えていました。なので通販で買うこともできるのですが、実際どう考えて、どこで買ったか、などを買いておきたいと思います。
販売店での値段の差は細かく考えなかった
これは最初に予算を決めてお金を貯めた後にいざ購入するぞ、と進めたこともあり、販売店でどれくらい値段の差があるかを細かく考えませんでした。予算に収まっているかどうか、を見ていたように思います。
そもそも、価格.com などを眺めていると大型の家電は、時期によって値段が変わるのがわかります。家電は定期的に新しい型が出ることもありますし、型落ちしたものは値段が下がります。なので、安くなるタイミングを狙うと欲しいものがより安価に手に入るかもしれません。
価格.com - パナソニック NA-VX800AL 価格推移グラフ
今回は、別記する在庫問題があったので、在庫があることを優先して販売店を決めました。
在庫があった近所の電気屋で買った
結局のところ、近所の家電量販店で購入しました。
予算と買いたい機種を決めている時点でどこでも良かったと言えば良かったのですが、Webで買おうとすると、在庫が尽きていて注文できない現象に当たりました。
理由がよくわからなかったので、近所の家電量販店にいって、在庫がないかを確認していたところ、実は製造に関係がある工場で火災があり、新しく入ってくる目処が立っていないことがわかりました。
で、「困ったなあ」と思いながら、近所の家電量販店の店員さんと相談をしていたところ、偶然、予約確保してたものがキャンセルとなったようで、欲しかった機種の在庫が復活しました。そこでラッキーと思い、洗濯乾燥機の購入に至りました。これはラッキーでした。
大型家電の在庫があるとは限らない
どこで買うか問題の話を書きましたが、大型の家電になると一つ一つの単価が高いのもあり、生産数にも限りがあるように見えました。
私は「大量生産の大量廃棄するような機器ではないものは買い方が変わってくる」と言うことがよくわかっていなかったので、洗濯機を買う人はその観点も知っておくと良いのかもしれません。
最近も半導体が不足しており、云々かんぬんというニュースが流れていますが、またそういう影響もあるのかもしれません。
そういえば、最近、「車を買うといくらくらいかかるのかなあ(チラッチラッ」と車の様子を伺っているのですが、車業界も半導体不足で生産が遅れているらしいですね。
終わり
今回は、洗濯機を買い替えた話をつらつらと書いてみました。 他にも家電や趣味のもので買ったものはあるので、気が向いた時に紹介したいと思います。
ではでは。
